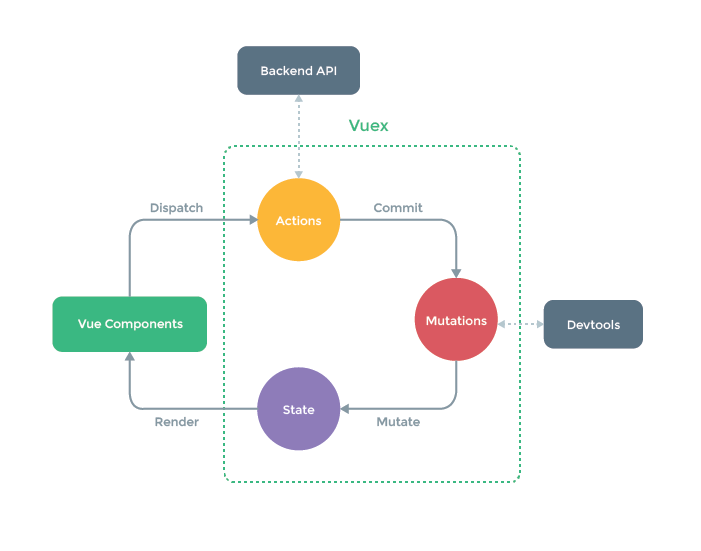
关系图:

图解:
异步操作时, Vue Components 先通过 Dispath 派发调用 Actions 中定义的方法,Actions 再用异步访问远程API返回的数据data,继续通过 Commit 调用 Mutations 中定义的方法,把刚才的数据data设置给 State对象对应的数据,最后通过Render渲染给 Vue组件。
引用:
- 《Vuex 是什么?》
https://vuex.vuejs.org/zh/- Vuex【state, mutations, actions, modules, getters】全解析
https://www.bilibili.com/video/BV1LV411U7jd?p=4
