前言
c#语言,asp.net mvc,南京都昌电子病历模板工具(类似Word),斑马GK888t,打印手腕带和标签纸。
实现步骤为:在页面上显示一个或多个都昌模板工具,点击页面上的button,出现都昌控件的预览界面,然后在预览界面上点击打印,打印到手腕带纸或者标签纸上。
简述
安装打印机驱动(不是很理解,如有错误,欢迎大家赐教)
- 从网上下载了GK888t的打印机驱动,并完成安装。(或者不需要安装,有电的打印机通过usb连上电脑后,电脑会自动识别安装)
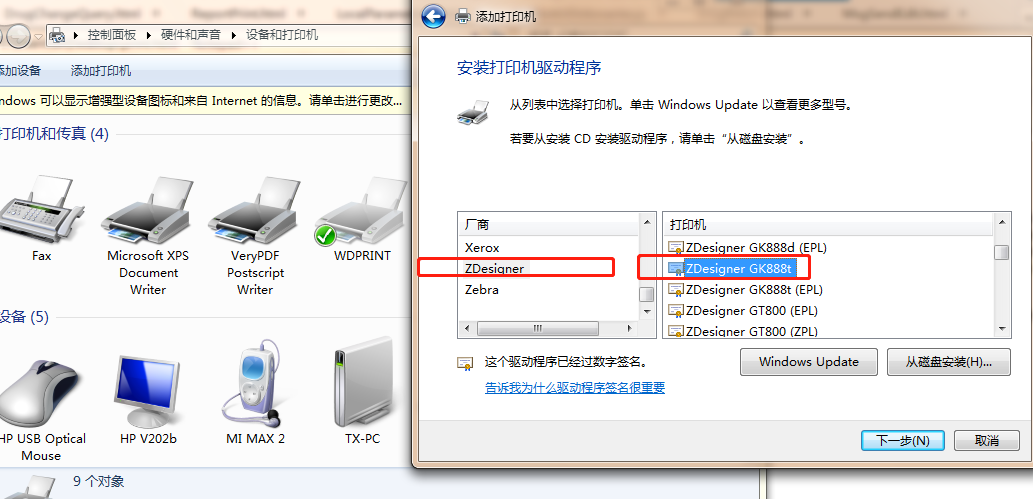
- 在控制面板硬件和声音设备和打印机,右键选择添加打印机,端口就直接默认吧(不知道为什么,但就是这样做了),选择的打印机驱动必须是ZDesiger Gk888t。添加完成后,设置为默认打印机:

打印设置的注意事项
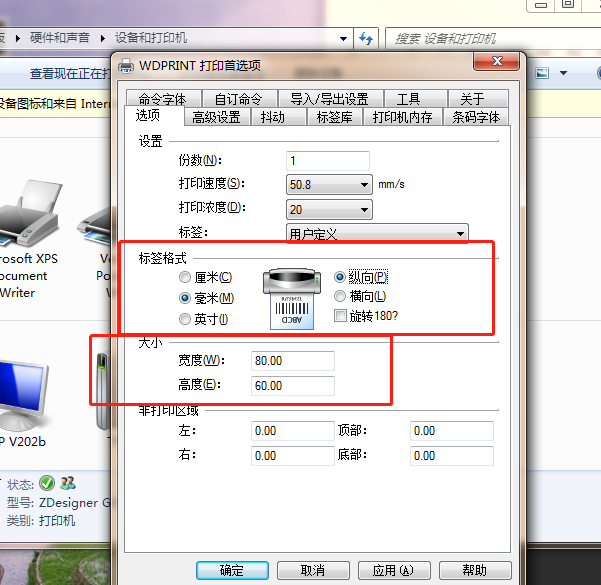
- 首先明确,打印首选项的大小设置和打印内容的大小设置要与实物纸张大小一致
- 设置打印首选项,大小设置成实际的纸张大小,单位是看标签格式中选了哪一项

像手腕带这样,纸张上只有部分是打印区域,首选项中设置的大小还是设置成整条纸的大小,不需要打印的纸对应打印内容的空白区域。
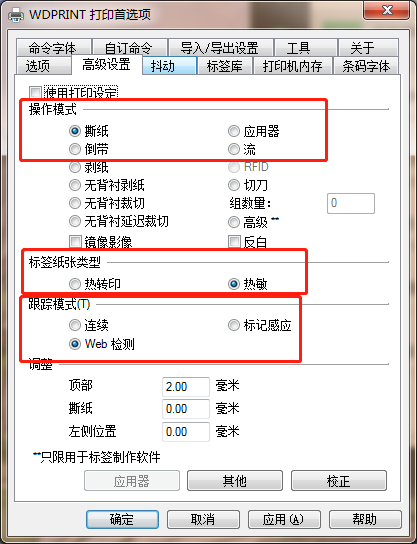
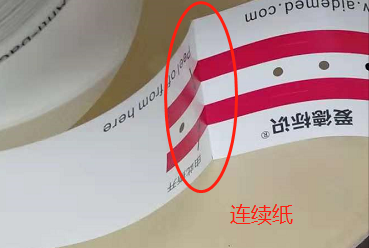
- 在高级设置中,对于GK888t这个打印机,不管打印是否使用了碳带,标签纸张类型都选 热敏(用碳带打印,曾勾选了热转印,但是只能打一次,这次打完后打印机的feed键就变红),跟踪模式看纸张是否是连续的,连续纸选择连续,间隔纸选择Web检测,标记感应不清楚。操作模式选择了撕纸



打印时遇到的问题
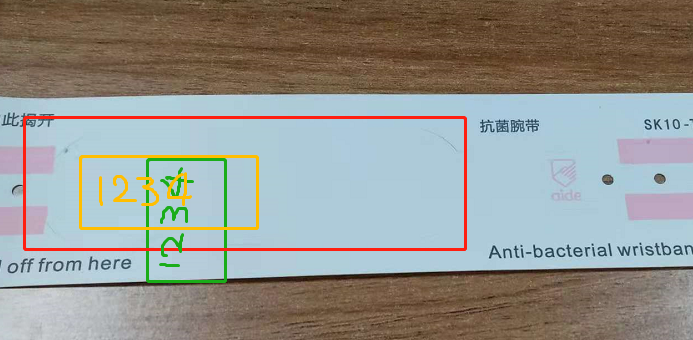
- 红框是纸张中需要打印的区域,期望打印出来的效果如黄框所示,但是实际打印结果却是绿框这样。

尝试:将打印首选项中标签格式中的纵向改为横向,但是问题没解决。
解决:后来发现都昌的模板工具中,有页面打印设置这一选项,横纵向改变后(同时长宽也要各自调换),实际打印结果就能如黄框一般
扩展1:如果使用类似word的富文本编辑器在页面上打印时,遇到上述问题,可以考虑更改编辑器中的打印选项。
扩展2:如果没用富文本编辑器,直接写html,用window.print()打印时,遇到上述问题,将打印首选项中标签格式中的纵向改为横向,即可解决问题。
- 一次打印多个,打印内容越打越后面,不在正确位置
先确保满足了打印内容大小,打印首选项大小以及实物纸张大小 三者一致。
检查打印机滚轮以及打印钢片(不知道怎么称呼)那边是否有污垢,会造成阻力,需要清理掉。
实物纸张得是新的,不能重复使用,因为已经打印上的内容在滚轮滚动时会出现阻力。
然后就是 尺子在手,天下我有。量出每次打印的偏移量,估求出平均值,改变打印内容的大小和打印首选项中大小的长度。
我的经验就是以上四步,欢迎讨论指教。 - 接上问题,原本调整好了打印也没有偏移,之后调整了打印机(取换了碳带,重新放了一卷打印纸),再打印,发现位置又偏了!
说实话,超绝望~,变动一次调一次位置,这阻力变动的也太快了吧,可用性太低了
解决:把打印首选项中的跟踪模式换了,从连续改为标记感应,偏移没有了(纸张用的是爱德手腕带,是连续纸也是标记纸)
总结:遇到这种情况,可以尝试更改一下跟踪模式
补充(window.print()打印标签,源码以及一些经验疑惑)
ie浏览器要允许运行脚本或者ActiveX控件
- 经验与疑惑
本经验分享讨论前提:不使用其他插件,就只用jq。当然也可以使用类似lodop,添加一个object来实现,这种情况不讨论。
将每块内容打印到每张贴纸上,需在每块内容上添加page-break-after:always;样式。[可搜索源码内容查看具体使用]
曾尝试设置@page的css代码来控制打印的页面大小,但无效
判断修改是否有效:选择xps document writer 打印机,保存为xps文件,打开,看页面边距,看是不是一张一张。
如果是用浏览器的预览判断修改是否有效,可能这还涉及到浏览器的打印设置。
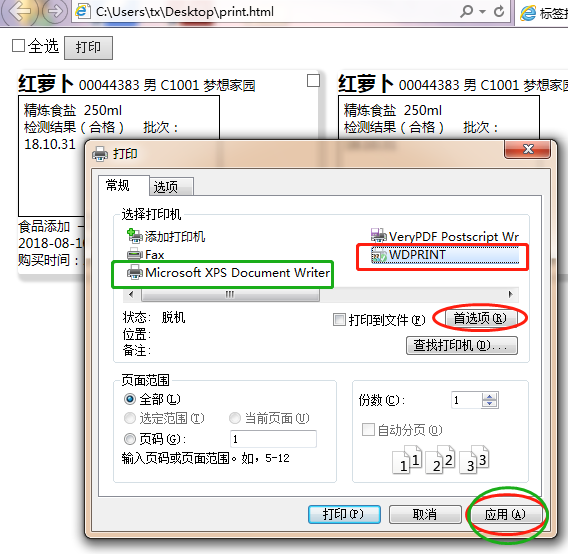
后来发现,关于页面尺寸,xps打印机没有打印首选项,那就设置斑马打印机的首选项(红框红圈),点击应用后,再选回xps打印机(绿框绿圈),点击应用后,点击打印。页面尺寸就能按照首选项设定的大小来。
我实验下来,只要设置好了每块内容的长和宽(单位需要是cm或者英寸,不能用px),打印首选项的大小(并且生效了),以及加上了page-break-after,就能保证每块内容打印在特定大小的纸上。
- 源码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>标签打印</title>
<meta charset="utf-8" />
<!-- <script type="text/javascript" src="./jquery-1.7.2-min.js"></script> -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.min.js"></script>
<script type="text/javascript">
$(function () {
//alert("1");
$.each($(".singleInfo .singleInfoRight"), function (k, v) {
if (k >= 0) {
var $checkbox = $(v).find("input[type='checkbox']");
$checkbox.prop("checked", "true");
}
})
//if (getExplorer() == "IE") {
pagesetup_null(); //删除打印页面的页眉页脚
//}
})
//选中所有复选框
function CheckAll(e) {
var isAll = $(e).is(':checked');
$.each($(".singleInfo .singleInfoRight"), function (k, v) {
if (k >= 0) {
var $checkbox = $(v).find("input[type='checkbox']");
if (isAll) {
$checkbox.prop("checked", "true");
}
else {
$checkbox.removeAttr("checked");
}
}
})
}
//单个复选框点击事件
function singleCheckboxClick(e) {
var ischecked = $(e).is(':checked');
if (!ischecked) {
$("#totalcheckbox").removeAttr("checked");
}
}
//打印
function labelPrint() {
var printhtml = "";
var codelist = [];
$(".singleInfoRight>input:checked").each(function (i, item) {
var content = $(this).parent().prev();
codelist.push($(this).parent().parent().attr("code"));
printhtml = printhtml + content.prop("outerHTML");
})
if (printhtml == "") {
window.external.MessageShow(0, "请先选中需要打印的标签");
return false;
}
var bodyHtml = document.body.innerHTML;
document.body.innerHTML = printhtml;
window.print();
document.body.innerHTML = bodyHtml;
}
//获取当前浏览器
function getExplorer() {
var explorer = window.navigator.userAgent;
//ie
if (explorer.indexOf("MSIE") >= 0) {
return "IE";
}
//firefox
else if (explorer.indexOf("Firefox") >= 0) {
return "Firefox";
}
//Chrome
else if (explorer.indexOf("Chrome") >= 0) {
return "Chrome";
}
//Opera
else if (explorer.indexOf("Opera") >= 0) {
return "Opera";
}
//Safari
else if (explorer.indexOf("Safari") >= 0) {
return "Safari";
}
}
//删除打印页面的页眉页脚
function pagesetup_null() {
// alert("1");
var hkey_root, hkey_path, hkey_key;
hkey_root = "HKEY_CURRENT_USER";
hkey_path = "\Software\Microsoft\Internet Explorer\PageSetup\";
try {
var RegWsh = new ActiveXObject("WScript.Shell");
hkey_key = "header";
RegWsh.RegWrite(hkey_root + hkey_path + hkey_key, "");
hkey_key = "footer";
RegWsh.RegWrite(hkey_root + hkey_path + hkey_key, "");
hkey_key = "margin_left";
RegWsh.RegWrite(hkey_root + hkey_path + hkey_key, "0");
//RegWsh.sendKeys('%fu');
} catch (e) {
}
}
</script>
<style type="text/css">
@media screen{
#allcontent{
height:670px;
width:62%;
display:block;
margin-top:10px;
margin-left:10px;
/*overflow-y:scroll;*/
}
.singleInfo{
width: 300px;
box-shadow: 4px 4px 4px 4px rgba(0,0,0,0.16);
-webkit-border-radius: 3px;
font-family:"微软雅黑";
-moz-border-radius: 3px;
border-radius: 3px;
height:204px;
background-color:rgba(255, 255, 255, 1);
float:left;
margin-right:20px;
margin-bottom:20px;
}
.singleInfoLeft{
width:95%;
float:left;
font-size:13px;
/*width:7cm;
height:5.5cm;
page-break-after:always;*/
}
.singleInfoRight{
width:5%;
float:left;
}
.allDrug{
width:70%;
height:120px;
border:1px solid;
float:left;
}
}
@media print{
/*@page{
size:A4 portrait;
margin-left:0;
}*/
.singleInfoLeft{
font-size:15px;
width:8cm;
height:6cm;
display:block;/*page-break-after:always;*/
background-color:white;
}
.singleInfoLeft:not(:last-of-type) {
page-break-after:always;
}
.allDrug{
width:70%;
height:3.5cm;
border:1px solid;
float:left;
}
}
.allDrug>div{
margin-left:5px;
margin-top:5px;
}
.brname{
font-weight:bold;
font-size:19px;
}
.qrcode{
width:25%;
float:left;
background-color:black;
}
.yyewmblock{
overflow:hidden;
}
.pysj,.hsname{
display:inline-block;
width:85px;
height:15px;
border-bottom:solid 1px;
}
.singleDrug{
font-size:13px;
}
</style>
</head>
<body>
<input id="totalcheckbox" type="checkbox" onclick="CheckAll(this)" />全选
<input type="button" value="打印" onclick="labelPrint()" />
<div id="allcontent">
<div class="singleInfo">
<div class="singleInfoLeft" media="print">
<div>
<span class="brname">红萝卜</span>
<span class="zyh">00044383</span>
<span class="xb">男</span>
<span class="ch">C1001</span>
<span class="bq">梦想家园</span>
</div>
<div class="yyewmblock">
<div class="allDrug">
<div class="singleDrug">
<div>
<span class="drugname">精炼食盐</span> <span class="druggg">250ml</span>
</div>
<div>
检测结果(合格) 批次:<span class="psph">18.10.31</span>
</div>
</div>
</div>
<div class="qrcode">
</div>
</div>
<div>
<span class="syfs">食品添加</span> <span class="pl">一天不可超过200mg</span>
</div>
<div>
<span class="sczxdsj">2018-08-10 16:50:12</span>
</div>
<div class="singlelastdiv">
<span>购买时间:</span><span class="gmsj">2018-10-31</span>
<span>购买人:</span><span class="gmr">红参</span>
</div>
</div>
<div class="singleInfoRight"><input type="checkbox" onclick="singleCheckboxClick(this)"/></div>
</div>
<div class="singleInfo">
<div class="singleInfoLeft" media="print">
<div>
<span class="brname">红萝卜</span>
<span class="zyh">00044383</span>
<span class="xb">男</span>
<span class="ch">C1001</span>
<span class="bq">梦想家园</span>
</div>
<div class="yyewmblock">
<div class="allDrug">
<div class="singleDrug">
<div>
<span class="drugname">精炼食盐</span> <span class="druggg">250ml</span>
</div>
<div>
检测结果(合格) 批次:<span class="psph">18.10.31</span>
</div>
</div>
</div>
<div class="qrcode">
</div>
</div>
<div>
<span class="syfs">食品添加</span> <span class="pl">一天不可超过200mg</span>
</div>
<div>
<span class="sczxdsj">2018-08-10 16:50:12</span>
</div>
<div class="singlelastdiv">
<span>购买时间:</span><span class="gmsj">2018-10-31</span>
<span>购买人:</span><span class="gmr">红参</span>
</div>
</div>
<div class="singleInfoRight"><input type="checkbox" onclick="singleCheckboxClick(this)"/></div>
</div>
</div>
</body>
</html> 